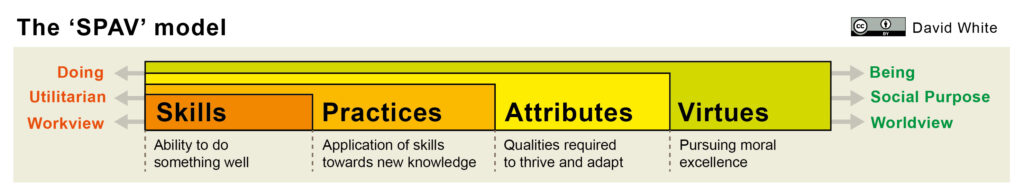
The ‘SPAV’ Model (Skills, Practices, Attributes, and Virtues)

The model lays out a continuum spanning from Skills to Virtues to be used as a high-level tool in the design of university education. Underlying this is a doing-to-being continuum which is based on an ‘education as a journey of becoming’ principle. In short, we create the conditions for our students to develop as individuals over the time they are with us. Hopefully they leave as more knowledgeable, better equipped citizens with nuanced, and ethically informed, worldviews.
When considering the design of curriculum, the model is intended to be used as a touchstone which provides a holistic view of various strategic drives commonly applied, often unevenly, in the development of HE level courses. For example, many universities have a skills agenda, a set of Graduate Attributes and a Social Justice/Purpose strategy or themes*. These might be expressed separately, leaving those developing curriculum to interweave these educational aspirations which could, on the surface, appear to pull in different directions.
The model is intended to help those that design Higher Education navigate the breath of offer which spans from ’employability’ to ‘making the world a better place’. I believe these can, and should, inform each other but in the day-to-day of university activity they sometimes feel like dis-integrated layers.
*Examples would include positions on Anti Racism, Inclusion, Sustainability, Decolonisation, and Climate.
————————-
It is possible to insert institutionally specific frameworks into the categories to inform design. So the model will stay relevant even as institutional drivers and aspirations change over time. For example, at the University of the Arts London we have a Creative Attributes Framework (Attributes) and a Social Purpose Implementation Plan (Virtues). These are subject-agnostic, whereas frameworks in the Skills and Practices area will differ by school, faculty or subject.
A specialist process
The categories in the model are geared towards the design of education, which is a specialism in its own right. As such, they are not intended for a broad audience without translation or simplification. For example, employers tend to mix aspects from across the model under the banner of ‘Skills’. A survey of employers by Kingston University indicated that ‘Problem Solving’ was the most valued ‘Skill’. Whereas in educational design terms, ‘Problem Solving’ would be a Practice which incorporates relevant Skills and Attributes, guided by Virtues or values. Even so, I wouldn’t attempt to rewire employers use of language. The broad use of ‘Skills’ is fine as long as we, as educators, work with more nuance behind that term.
Similarly, how these categories interrelate does not always need to be made explicit to students, but a good understanding is required across the continuum to inform design. For example, a question or brief might be posed which focuses on developing a Practice but encourages this to be contextualised in terms of Virtues/Social Purpose even if these terms are not used directly.
Definitions if the categories within the model
(Health warning: The categories bleed into one another. For example, one person’s ‘Skill’ is another’s ‘Practice’. The model should be used to inform design and discussion about what is being covered in curriculum, and how it interrelates. It is not attempting to categorise definitively or be an arbiter of semantics. The discussion the model engenders about what and how to teach is more important than trying to make everything ‘fit’ in the model itself.)
Skills
These are usually instrumental, and straight forward to assess as there will be clarity around what mastery of a Skill looks like. This could be understood on a case-by-case basis, or via established competency frameworks. A Skill is likely to be an isolated competency which is expected to be combined with other Skills, or incorporated into Practices, to complete assignments/briefs. For example, brazing two copper pipes together is a Skill, knowing how to install a central heating system is a Practice. Basic numeracy is a Skill, solving a maths problem is a Practice. In short, a Skill can always be gained through a training style of teaching.
Practices
These are where Skills are applied in context to generate new knowledge or understanding (Sometimes the term ‘literacy’, as in Digital Literacy, is used in this area too). Practices can be institutionally defined (where there might be a ‘correct’ approach) or developed by the individual. Often they are a combination of both, whereby they are initially learnt in an agreed form then adapted and owned by the individual over time. As such, Practices can combine aspects of both doing (externalised actions) and being (internalised to the person). Good examples of this would be the Practice of academic writing or the Practice of drawing. Each of these has a raft of accepted techniques and skills which can be adopted and adapted by an individual in the development of a personal style or approach, namely, the development of a personal Practice.
Notably, students will often already have a collection of Practices and skills they ‘own’, which they will bring into an educational process. Curriculum which assumes that students ‘start at zero’ across any of the model’s categories is unlikely to be inclusive in nature.
Thanks to Georgia Steele at UAL for the definition of Practices used in the Model.
Attributes
Often presented as ‘Graduate Attributes’ These characterise an individual’s approach to undertaking work and engaging in the culture of work or scholarship. Attributes underpin an individuals’ ability to ‘make their way in the world’. Higher Education emphasises Attributes as important characteristics of the person (how being informs doing) which usually go beyond what is directly accredited. The successful graduate is then ‘greater’ than the sum of their Skills and can continue to adapt and learn over time in a changing environment.
Commonly referenced Attributes include ‘communication’, ‘collaboration’ and ‘resilience’, but I think more mundane categories such as ‘reliable’ and ‘personable’ give a better sense of the value of Attributes.
Virtues
Being virtuous has negative, entitled, overtones but virtue, and by extension, virtue ethics are useful when defined as ‘striving to do good’, even when doing good is not necessarily expedient – i.e., it’s complex and difficult.
Institutionally, ‘good’ is often expressed across numerous social, cultural, and environmental areas. These are now being gathered under the banner of Social Justice, a term which feels fresher than ‘virtue’ and helps to reveal what could otherwise be ‘Hidden Curriculum’. Being clear about Social Justice values helps to avoid what I call a ‘guess the culture’ approach for students, where students who are culturally aligned to the institution’s values do better in assessment while those who are not tuned into this struggle to understand what they are doing ‘wrong’.
Interestingly, while accruing wealth and power are highly prized elements of ‘success’, they are not inherently virtuous. Given this, Social Justice, as a proxy for virtue, is a useful way of promoting that an institution, and its graduates, are not only driven by revenue and profit. This is increasingly important if universities are to remain distinct cultural entities. Importantly, virtues must be lived-out by the individual and cannot be performed, they require integrity. Where Attributes might be a characteristic of a person, Virtues are embodied. Virtues, and how they relate to the development of worldviews, are therefore closely tied to notions of becoming.
Operating across levels
The model can operate across all HE levels: at the higher levels (in the UK, levels 6/7) students are expected to generate a narrative of their work which interweaves and interrelates multiple categories in a sophisticated manner. This would include the use of theory and relevant frameworks to structure, contextualise, and reflect upon interrelationships across this model. Whereas at lower levels we might expect a student to articulate connections across fewer categories. For example, discussing how they have applied certain Skills to develop a Practice.
Using the model
I’m planning to incorporate this model into our Learning Design process to help us to develop curriculum which is balanced across the categories. I see it as a tool we use at the start of the process to help shape a course or module and something the check-in with the end. Does the design cover relevant categories to the right extent? Does it connect those areas in a manner which aligns with the level of the course? Does the design of assessment reflect this?
Below are further thoughts which I wrote as a ‘way into’ explaining the model. I thought I’d include them here as they might be useful context.
——————————————————————————-
Virtuous becoming and Constructive Alignment in Art & Design education
UAL teaches subjects which are highly ontological. That is, they aspire towards becoming and the incorporation of practice and knowledge into the identity of the student as they develop nuanced and ethical worldviews. There is a requirement to incorporate anti-racism, climate crisis and sustainability, and decolonisation into curriculum in tandem with inclusive, diverse and intercultural approaches to teaching and learning. This Social Justice imperative is a form of human practical ethics which should inform Skills, Practices and the development of Attributes.
This pushes the boundaries of the Constructive Alignment approach in the design of teaching and learning, as Learning Outcomes which require a particular worldview to be demonstrated could be in tension with inclusion and decolonisation. To what extent should an institution define the ‘correct’ way to be? In this sense, as we move through Attributes and towards Virtues, Learning Outcomes could blur into something we might call Becoming Outcomes, which could be problematic or, at the very least, stretching the idea of Learning Outcomes to breaking point.
However, I suggest that Learning Outcomes can be designed which operate at this end of the continuum if they are centred on developing a position or support informed critical reflection. i.e. They do not mandate a particular view is held even where this might be in tension with the stated Social Purpose standpoint of the institution. Clearly, a student taking this approach would have to develop a line of argument which is articulated with great clarity but in an inclusive, pluralistic, (and I would argue, fundamentally educational) environment this should be possible.
The ‘Art School’ heritage of Practice
The use of Practice within this model has it roots in ‘Art School’ forms of education where Skills are applied to materials through practice to produce new work and new knowledge. This mechanism of applied Skills can be extended beyond distinctly creative contexts. For example, in the UK we might demand a specific level of English language Skills which can then be applied in the practice of academic writing. Similarly, we might require numeracy Skills which can be applied in STEM-based lab Practices.
Levering open the Practice space between Skills and Attributes
Practice is a location in which the academic and the practical can inform each other and is therefore crucial in the design of contemporary Higher Education and is in some sense what binds the model together. Practice can be theorised, and theory (including certain aspects of Social Justice) can be applied to practice. Including Practice in the model also reduces the risks of skills and attributes collapsing together and becoming a confusing, interchangeable, mix of doing and being.