A couple of months ago I joined a running club and discovered two things:
-
-
- Running is quite hard
- I can’t explain my job to anyone at the running club
-
This forced me to ask ‘what am I?’ (professionally) – this is a reflection on that question partly for myself after a busy year but also because I often see the Higher Education sector struggling to frame and locate Head of Digital Learning (or similar) roles.

Sometimes Digital Learning is just attached to a senior academic post which doesn’t account for the size of the territory or sheer amount of work involved. In other places it is positioned as a kind of soft IT role which makes it difficult to get away from a technocentric approach.
There is a strong theme of ‘Technology Won’t Save Us’ running through my professional community and I agree this. Nevertheless, UK Higher Ed is a massified system which requires technology to manage scale while, hopefully, being mindful that the tech is not in-if-itself the practice of education (despite what anyone says about learner analytics or AI etc I believe that teaching is human-centric – our students demand more contact time not ‘cleverer tech’).
The idea that technology will ‘solve’ the messiness of being human resonates with what Haraway claims is an obsession with our own extinction at the hands of the technology we have created. This is why we get a cheap thrill from those Boston Dynamics videos of robots opening doors and jumping over boxes which are so carefully constructed to play to our extinction fetish.
Fortunately I work at an institution which isn’t attempting to eradicate our own humanity in the service of efficiency, wealth or security. I’d say in the creative arts we try to do the opposite, as evidenced by this short video on Ambiguity by Prof Susan Orr (my boss).
Ambiguity in the Art School Curriculum (subtitled) from Teaching and Learning Exchange on Vimeo.
Which is an interesting counterpoint to this:
“Sam wants to solve all of intelligence” is the most ridiculous statement I’ve read in a long time. https://t.co/2SgFsP3Txj
— (…) David White (@daveowhite) October 8, 2018
Which makes me feel:
I wasn’t aware intelligence was a problem?
Anyway…
It’s crucial for me that my role and my team is within our Teaching and Learning group as it gives me the opportunity to position technology in the context of ambiguity and complexity rather than as something which solves ‘problems’. This has allowed me to bridge what can sometime be an academic/tech divide and create the Digital Learning Transformation Group which includes our CIO, Deans of Academic Planning our Associate Deans Teaching & Learning and a cross section of digital and ‘elearning’ roles. I’m not sure how I would have brought together a group with this mix of roles in it if I wasn’t able (structurally) to travel laterally across the institution. (It also helps that I’m a member of our main Learning and Teaching committee and Academic Board so senior management are aware of my work.) As a group we are developing, and responding to, various digital strategies from our colleges and central services.
Despite always been asked to ‘get the screen working’ wherever I go I’m not always thought of as the ‘digital guy’ (I do almost always get the screen to work which probably doesn’t help). I do oversee our main Digital Learning platforms which is a big operational responsibility but there is a recognition that ‘making the platforms work’ and ‘Teaching & learning’ are related but not the same.
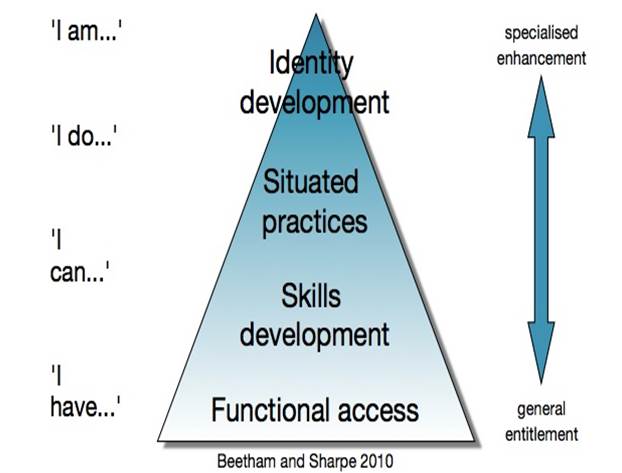
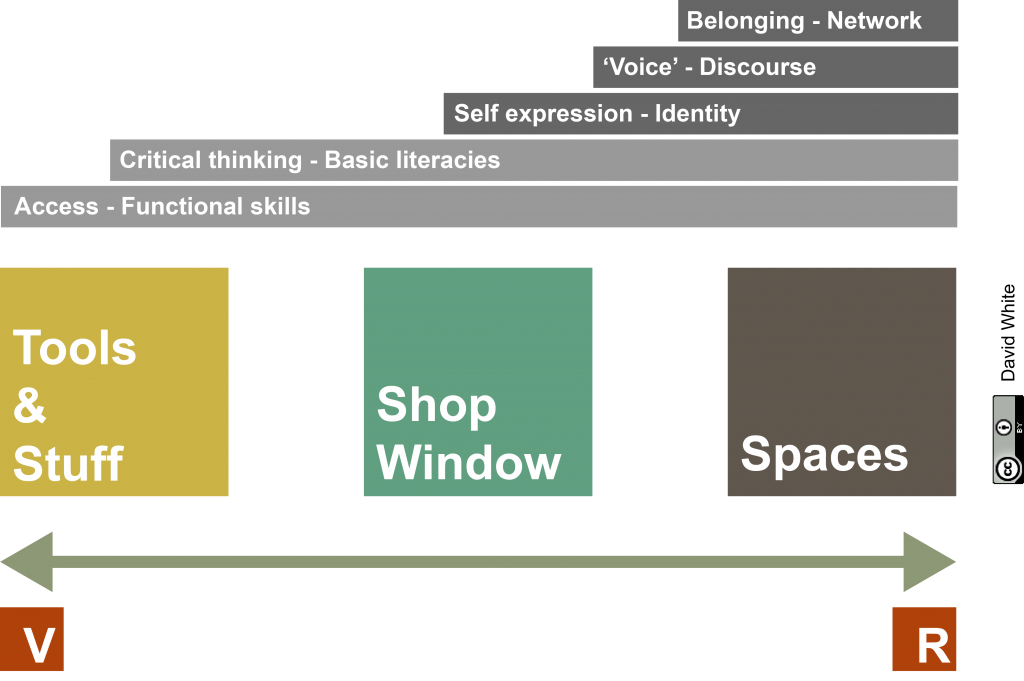
Introducing the Digital Creative Attributes Framework has been positive and it’s beginning to become an embedded part of the curriculum design process. What you will notice about the framework is that it’s based on practices, not skills or specific tech. As such it accounts for the diversity of contexts and courses across the university and avoids ‘selling’ technology. Again, I believe it’s my location within Teaching and Learning which has allowed me to represent the richness (and complexity) of digital practices in the framework.
Navigating complexity has been a key theme for me this year. It was the focus of my keynote for the LILAC information literacy keynote and has been an important element of my teaching around UAL (MA Fine Art & Digital, MA Innovation Management, PgCert Academic Practice and MA Applied Imagination in the Creative Industries).
Those that offer simplicity and narrow worldviews are still in ascendancy. More than ever we need to acknowledge complexity and equip our students to respond to super-complex environments. This is something I have been considering and writing about in the background this year in a piece (essay? start of a book?) with the working title of ‘Encoding Beliefs’. Technologists imply that ‘everything’ can be captured and that once this task is done ‘everything’ will be known:
“Hiding within this deep current is a belief that once everything is captured and correct we can free ourselves from moral responsibility – all will be revealed and all behaviour will become rational, fair and ethical as a result. This hope is driven by a reaction to the supercomplexity which the digital has both created and revealed. The connectivity and computational power of the digital has outstripped our ability to comprehend the complexity of the world it has exposed.”
This digital omniscience is a secular form of faith which I find extremely interesting and is at the root of the “Technology will/won’t save us” contention. It’s a line of thought I hope to develop further in 2019.
Securing a Visiting Fellowship for Bonnie Stewart this year has been a real boon as she is helping me to develop links between a number of broad ideas and Teaching and Learning practice. The first fruits of this are the Teaching Complexity series of free, open, online seminars which we have co-curated and start in January 2019. These are a show-not-tell example of the kind of Open Educational Practice I want to encourage and support at my institution. Over the last few months I have become increasingly convinced that open values are crucial in responding to complexity and also an important ideological framing when re-imagining the university in the digital or networked era.

Over 2018 I have also enjoyed working with other institutions which are interested in learning from our experience (expertise?) in Teaching and Learning. The scale of UAL gives us the capacity to develop Teaching and Learning as a creative practice in it’s own right to an extent that many creative art and design institutions would struggle to respond to. As such this year I was invited to the Bezalel School of Art and Design and the University of the Arts Helsinki to help them design strategic approaches to the support of teaching practice across their institutions. The challenges in teaching art and design appear to be similar the world over and it’s great to share our successes and failures.
Looking at the length of this post I think I’ve just demonstrated again that I’m not very good at explaining what I do. Having said that, the process of writing has helped me to see some strong themes emerging across my work which has been obfuscated by busyness.
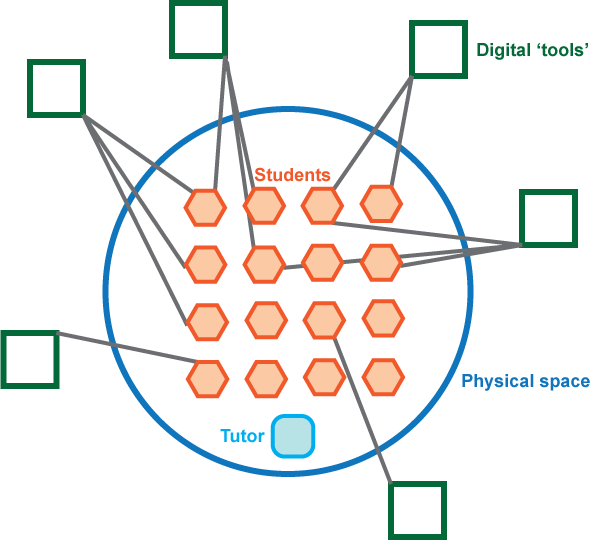
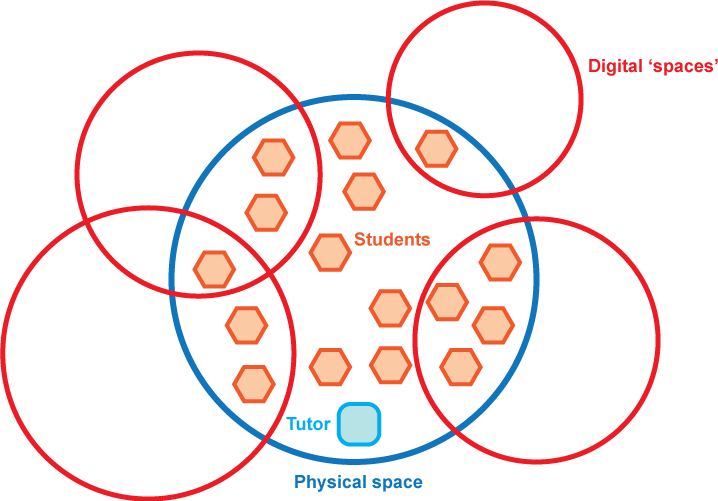
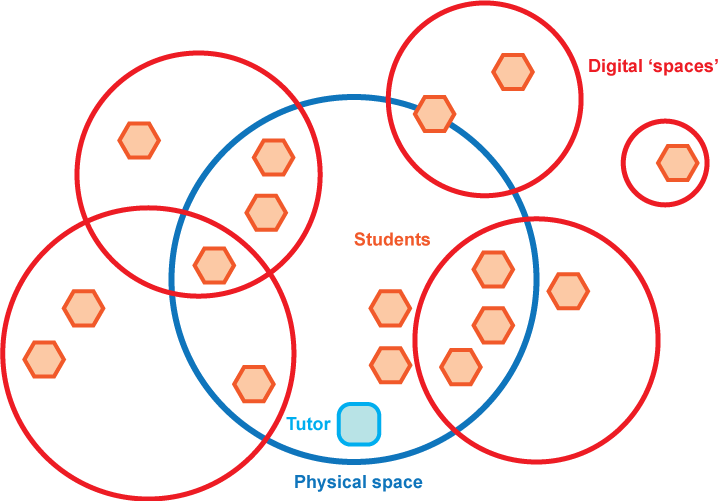
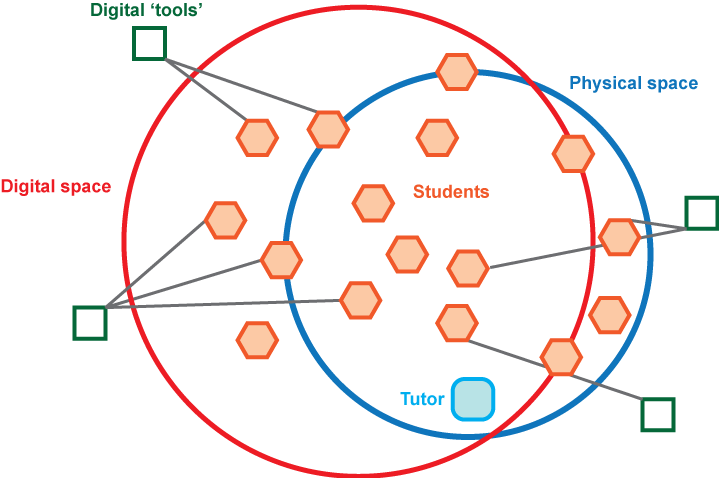
What I will say is that digital-is-the-university, it’s a teaching and knowledge space that is now just as important as our physical spaces. As such any Head of Digital Learning role has to be connected into the heart of the institution. This is not an area which can be ‘added-in’ after academic or operational plans have been made. I took this job because it was located within Teaching & Learning and, while it’s been bumpy at times, I can now say with confidence that my institution has embraced Digital Learning as distinct from ‘Digital’. This is encouraging for me and will help the university develop in ways which support staff and students without pretending education is a ‘problem technology can solve’.